本文主要讲解的是: 用 md 文件生成 html 电子书,再将html 电子书push 到 github,以供随时访问
本地 –> 在线,更方便访问
sphinx 可以将 Docstring 生成 HTML 文档,直接用浏览器本地打开 index.html 可以看文档,现在看更高级的运用,写成在线的电子书的形式,随时随地可看怎么操作呢?
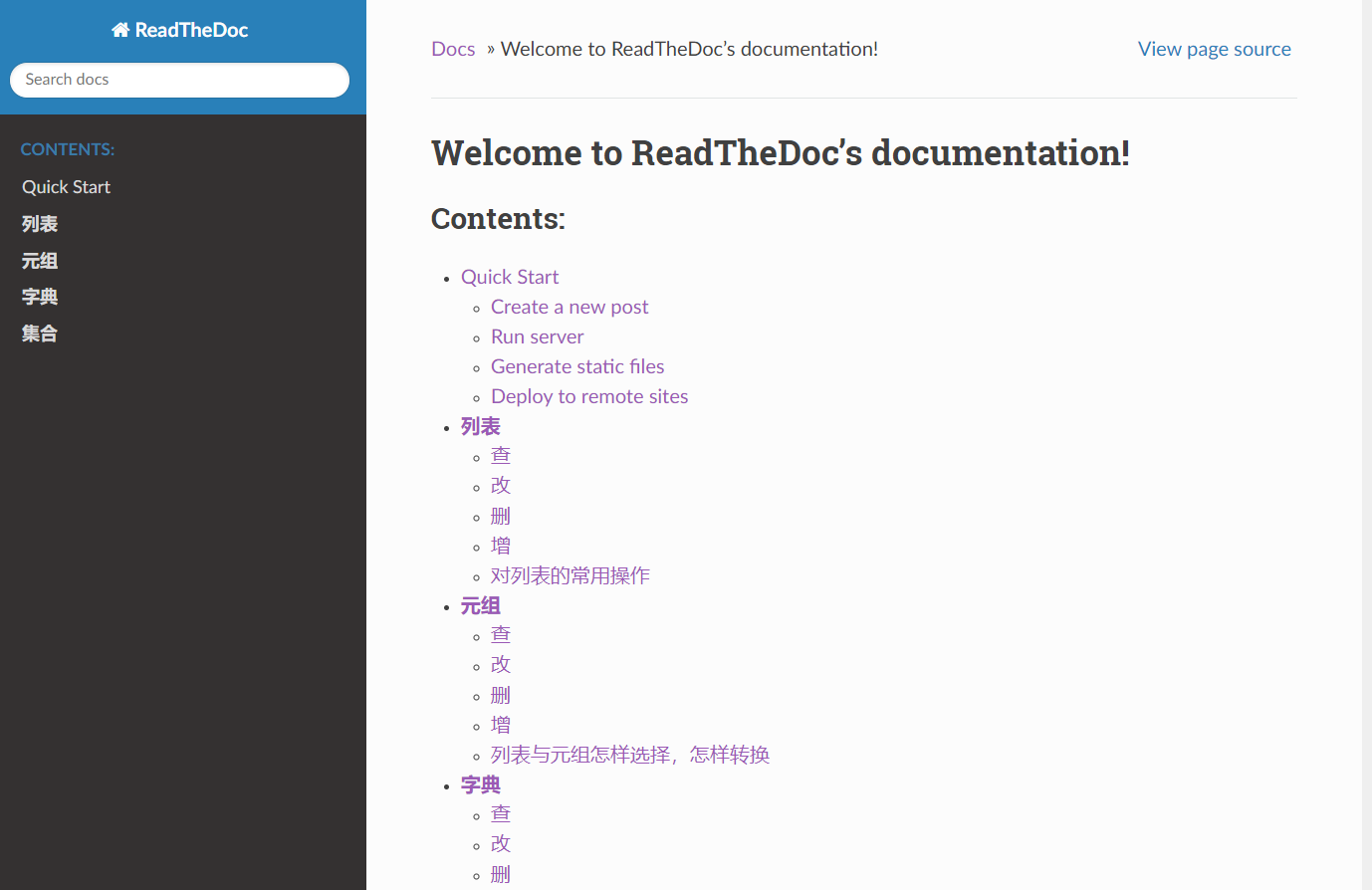
比如这样的电子书爽吧!

这里演示使用read the doc 来创建免费开源的,它可以使用 Github webhook,也就是说,当生成的文档或者电子书托管到 Github 后,就可以和 read the doc 进行关联,这样每次更新 push 到 Github,read the doc 也会跟着一起更新,非常方便。
下面看具体使用步骤:
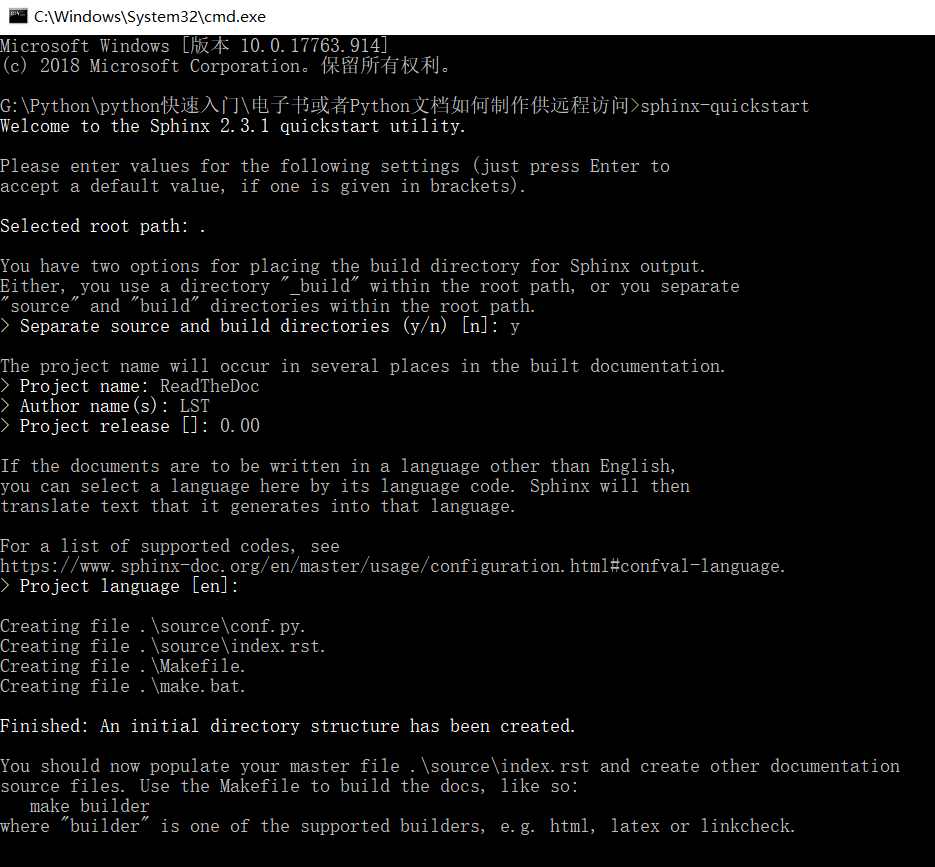
- sphinx-quickstart 命令创建配置文件
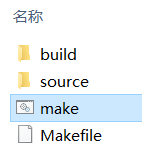
 自动创建好这些文件
自动创建好这些文件
- 进入 source 目录,创建 md 文件
让 sphinx 支持 markdown ,需要安装 recommonmark 同样要修改配置文件 conf.py 如下添加代码
同样要修改配置文件 conf.py 如下添加代码
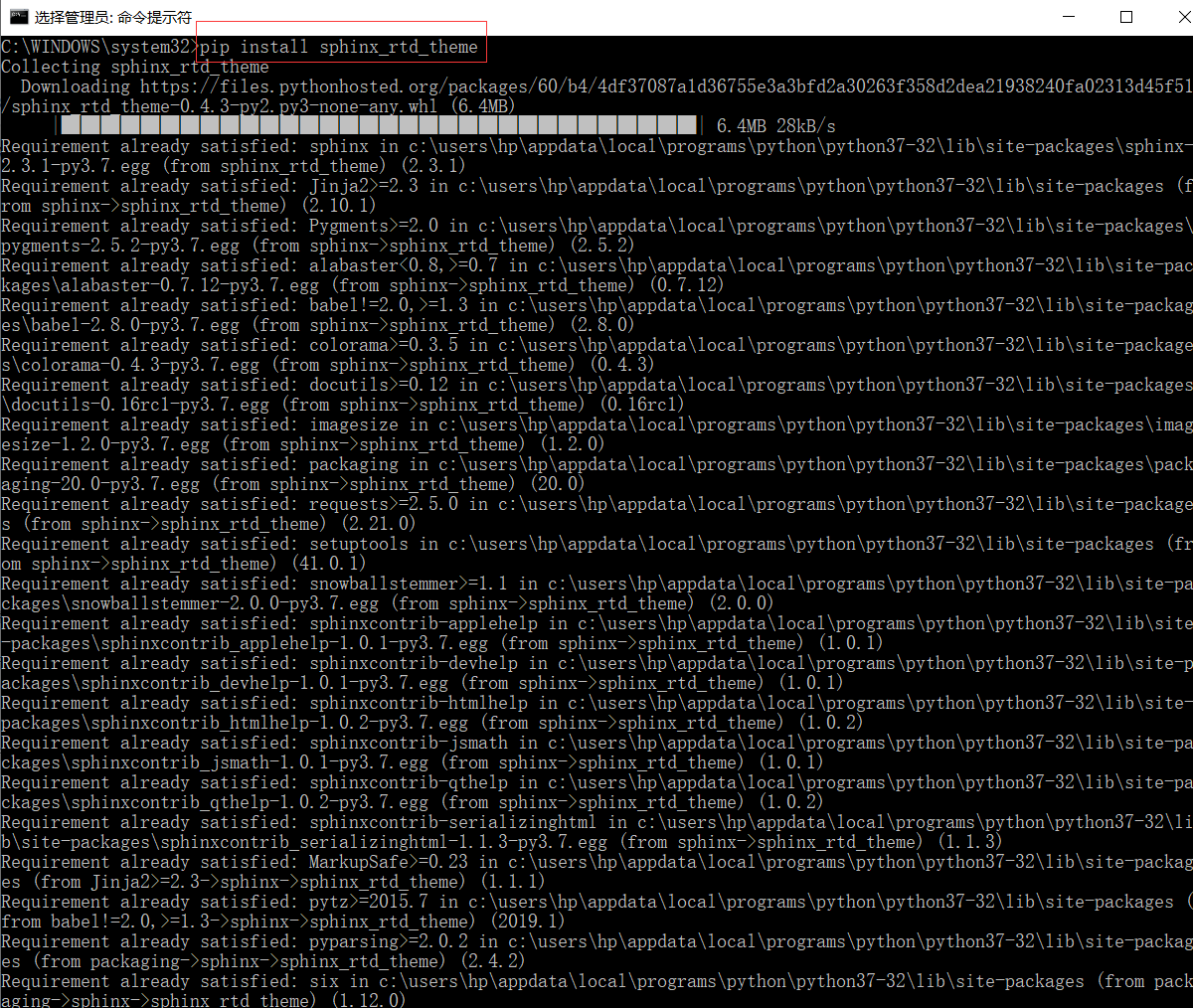
- 安装 rtd 主题
1
pip install sphinx_rtd_theme

修改 conf.py ,将 theme 主题替换为rtd

- 在 index.rst 中添加文件索引
即将 md 文件加入进来
这里特别需要注意,md文件前只能打三个空格

否则会报错如下

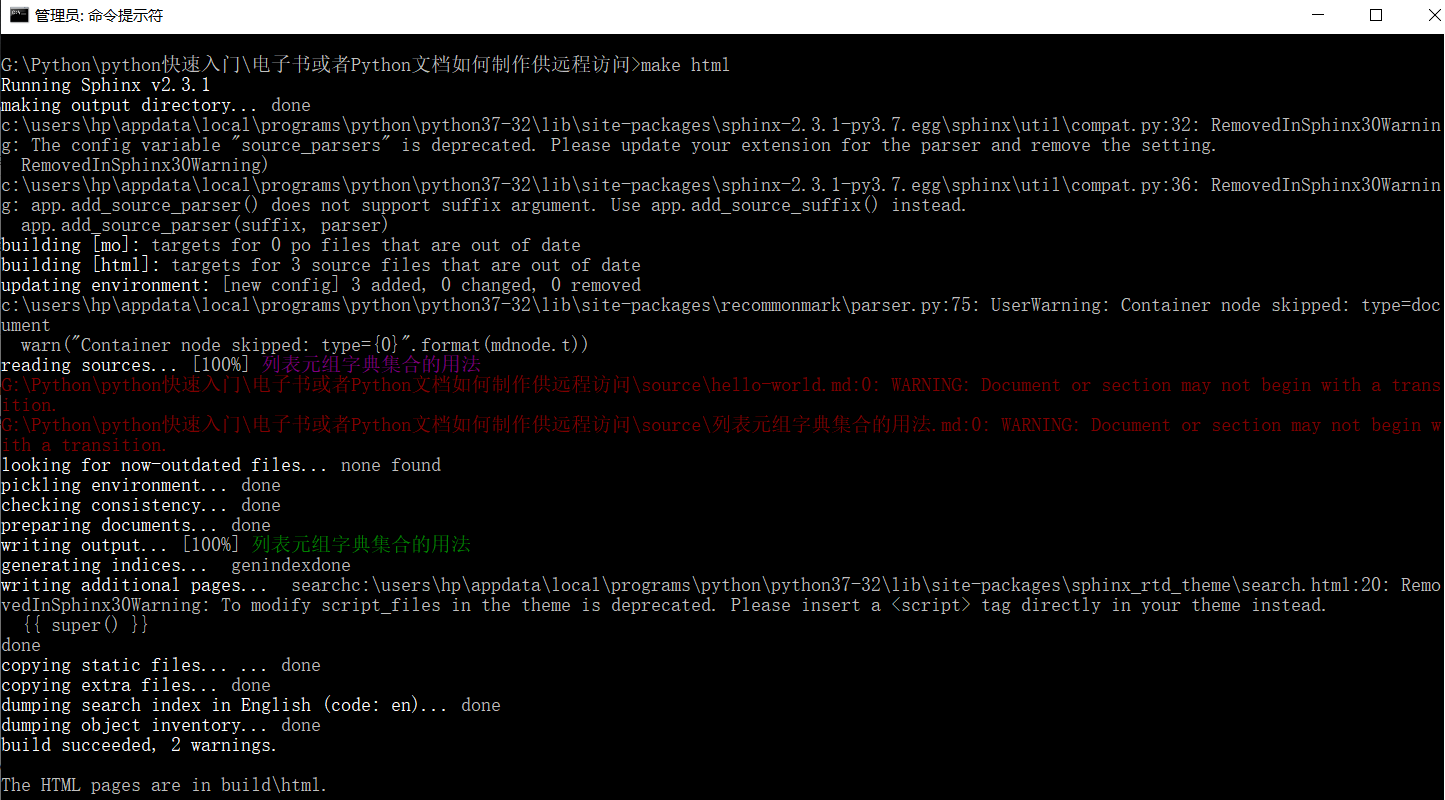
- make html生成 html
一切准备就绪,输入 *make html * 更好的电子书就制作完成,如下图 打开 index.html 文件查看电子书如下:
打开 index.html 文件查看电子书如下:
一本电子书就制作完成了,下面将其托管到 github 上
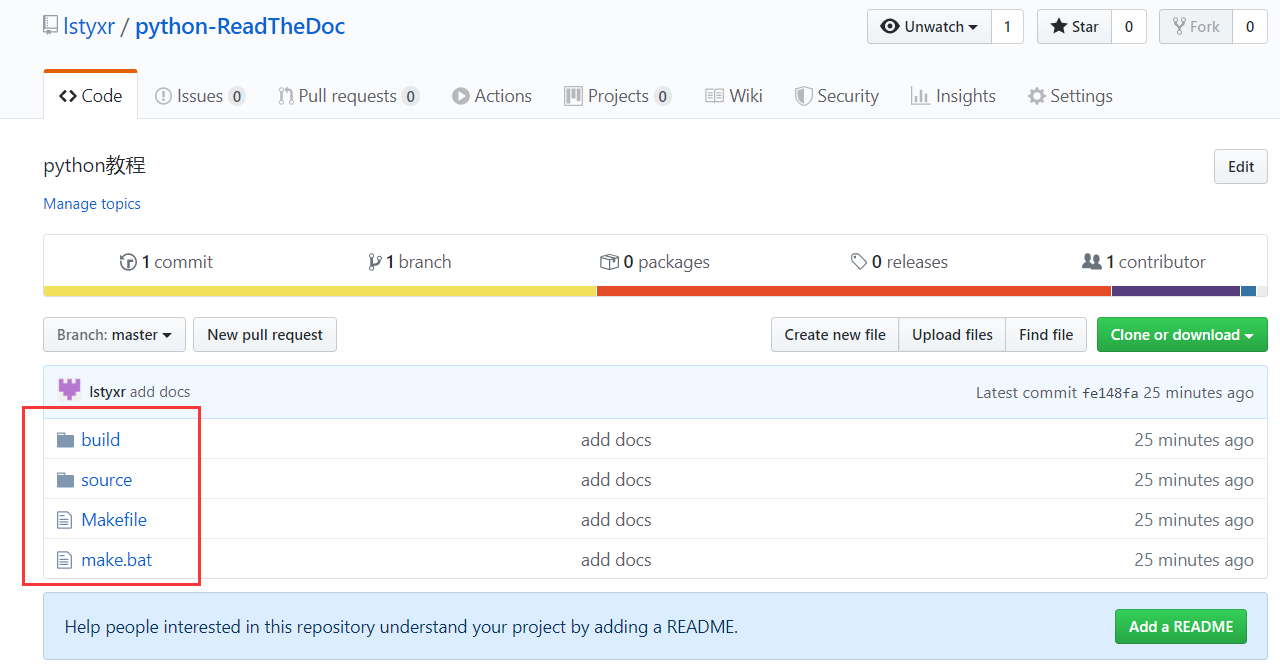
- 将其托管到 github 上
首先在 Github 创建一个仓库 一系列的git 命令如下
一系列的git 命令如下1
2
3
4
5git init
git add .
git commit -m "add docs"
git remote add origin https://github.com/lstyxr/python-ReadTheDoc.git
git push origin master
强制覆盖提交就不要了吧,这个会造成原来的提交全部消失清空,不可恢复
最后 push 可能会出问题,采用强行提交
1 | git push origin master -f //强行让本地分支覆盖远程分支 |
成功提交 ,但github仓库以往的信息全部清空了,下次还是先同步再提交吧,具体怎么同步是先 git pull 还是其它的命令还要再研究下
,但github仓库以往的信息全部清空了,下次还是先同步再提交吧,具体怎么同步是先 git pull 还是其它的命令还要再研究下
- git pull origin master –allow-unrelated-histories //把远程仓库和本地同步,消除差异
- 重新add和commit相应文件
- git push origin master
- 此时就能够上传成功了
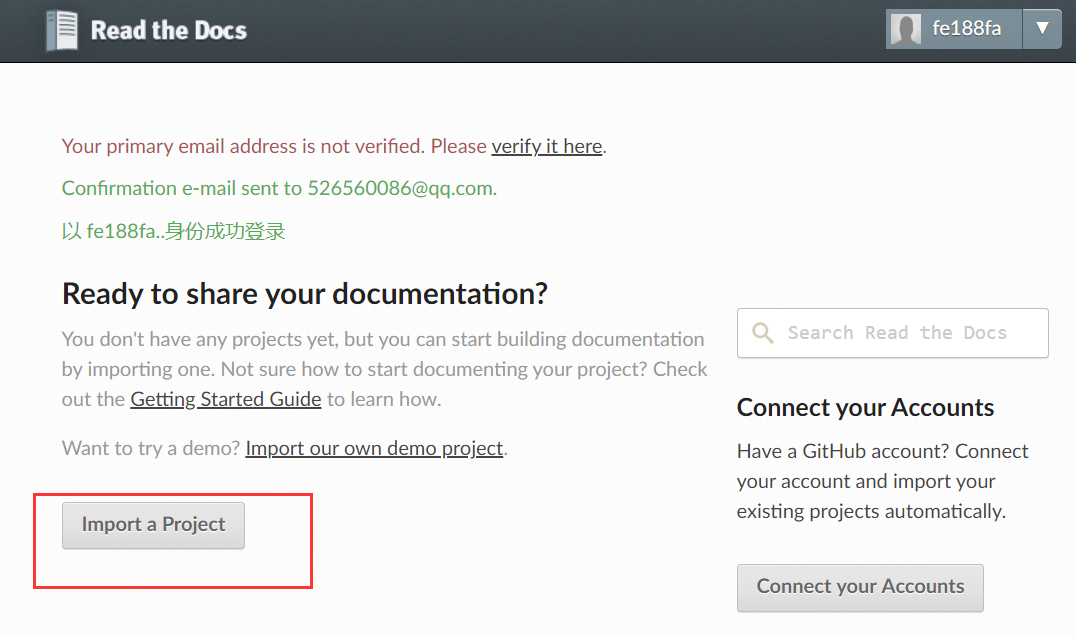
- 注册 https://readthedocs.org/ 账号
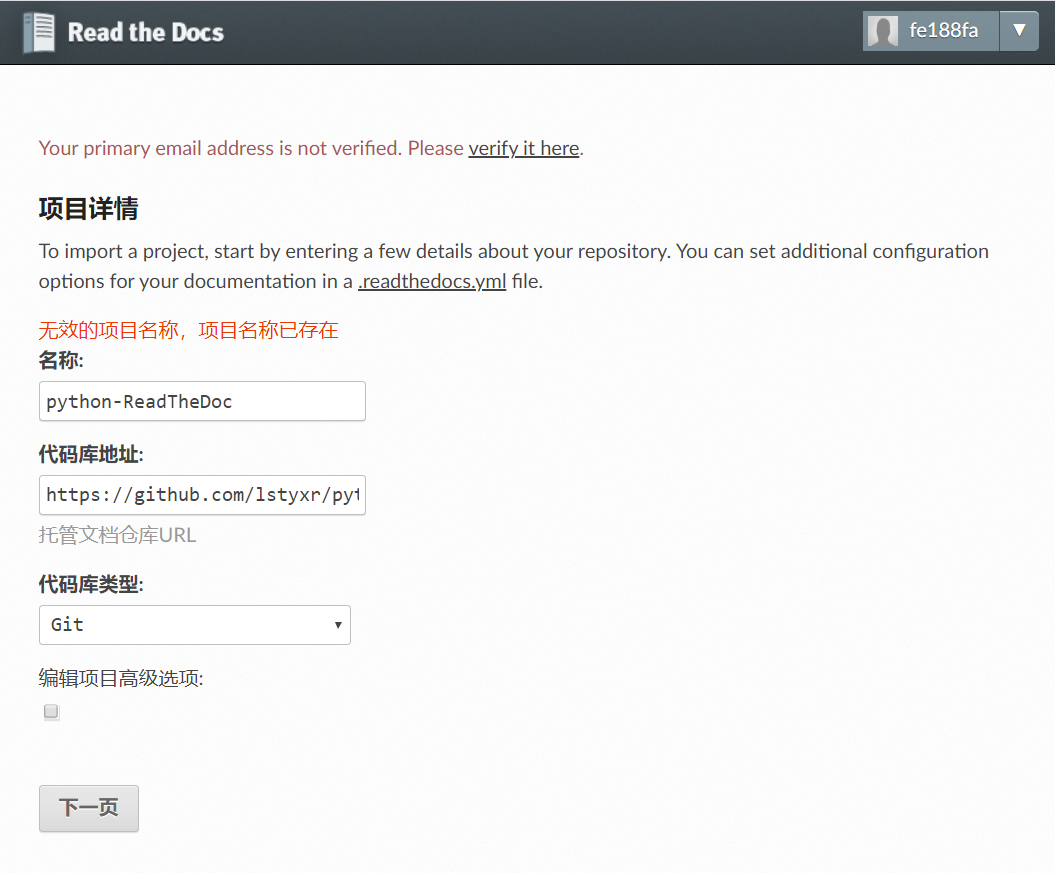
然后 import 项目 点选 手动导入 , 把 github 地址填入,注意这里的项目名称是乎要和git 仓库名称一样才行
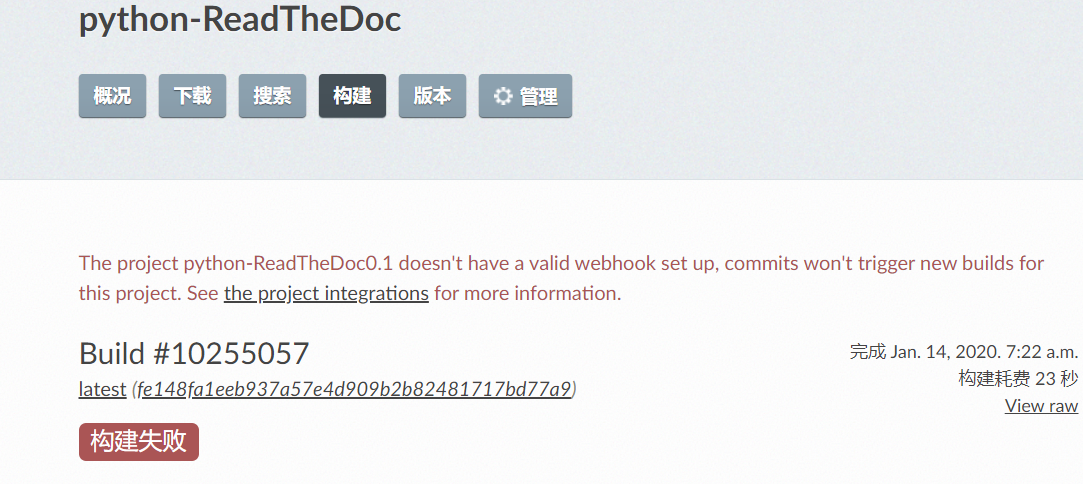
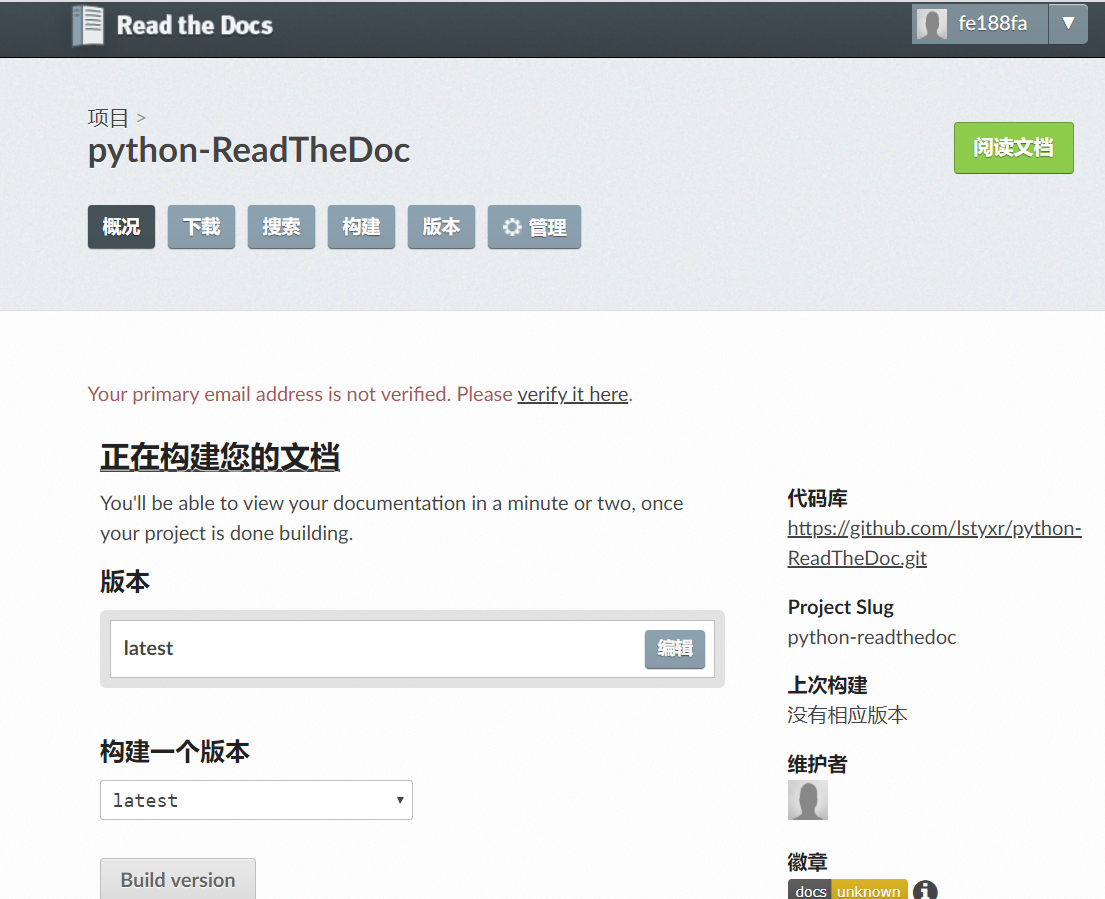
点选 手动导入 , 把 github 地址填入,注意这里的项目名称是乎要和git 仓库名称一样才行 然后它就会开始去 hook:
然后它就会开始去 hook: 暂时还没弄清楚为什么会构建失败!!!
暂时还没弄清楚为什么会构建失败!!!